产品动态 | 喜茶、星巴克都在用的「客户资产」组件来了!
各位商家,大家好:
有赞为了商家更好地进行“私域运营”,推出了积分、储值、会员等级、权益卡、优惠券等工具。帮助商家更好地运营客户和会员,实现转化率、复购率、客单价的提升。
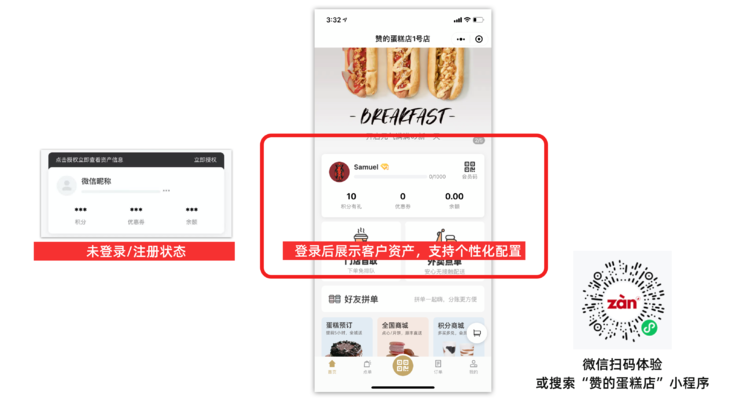
本次,微页面新增「客户资产」组件,商家通过简单设置,即可在店铺突出展示客户、会员的身份,以及拥有的资产(如积分、优惠券、余额等),有效提高资产使用率,不断促活促成交。

适用店铺:
微商城B(原零售单店)、有赞连锁-零售方案(专业版)、有赞连锁-零售方案(旗舰版)、有赞连锁-零售方案(高级版)
适用版本:
需将小程序版本升级至3.47.5及以上
功能介绍:
一、组件创建
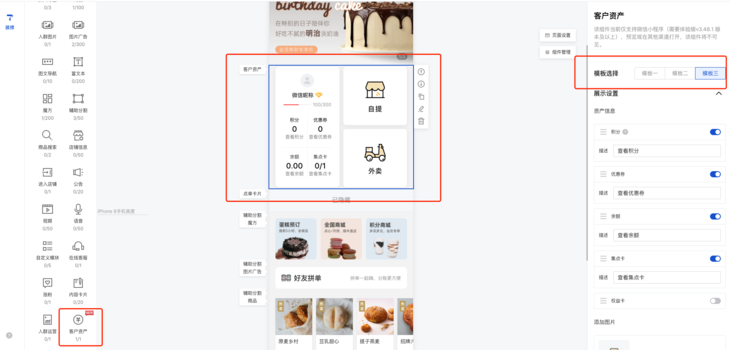
店铺PC后台-店铺-微页面,进入装修界面,新增「客户资产」组件:
●将「客户资产」拖拽至期望放置的位置
●通过“展示设置”、“样式设置”进行组件的个性化配置

支持三种模板样式选择——“模板一”、“模板二”、“模板三”,三种模板的核心差异为:
模板一:
●支持配置是否展示“微信头像”、“会员码”
●必须配置1项资产(仅展示1项)
●支持配置“资产描述”
模板二:
●支持配置是否展示“微信头像”、“会员码”
●最少可配置0项,最多可配置3项资产
●资产排列支持“横向”、“纵向”(后方有图示说明)
模板三:
●左侧为资产信息,右侧支持添加两个图片广告,默认为“24小时在线货架”的“自提”和“外卖”入口,图片和链接均可更换
●至少需配置1项资产,最多可配置4项
●支持配置“资产描述”
●支持调节卡片边距
二、展示设置
组件内默认展示客户“微信昵称”、“所处会员等级”、“会员成长值”进度条和数值
●支持配置是否展示“微信头像”、“会员码”
●支持配置“积分”、“优惠券”、“余额”、“集点卡”、“权益卡”,5种会员资产;通过拖拽可进行排序
●顾客点击组件内容,可进入对应页面进行下一步操作:
成长值——会员等级页
微信头像——个人信息页
会员码——会员码页
积分——积分中心
优惠券——我的优惠券
余额——我的储值
集点卡——集点活动页
权益卡——我的权益卡
三、样式设置
通过设置「客户资产」组件样式,彰显品牌个性
●支持修改资产数字的颜色
●支持卡片背景更换颜色,或者上传背景图片
●支持卡片边角设置、样式设置和页面边距调整
使用技巧:
第一步:
●确认是否要配置资产
●如要配置,需要配置哪几个(“积分”、“优惠券”、“余额”、“集点卡”、“权益卡”)
●判断依据:目前重点运营工具是什么,并且按照使用顾客数量从大到小进行排序
第二步:
进行组件配置


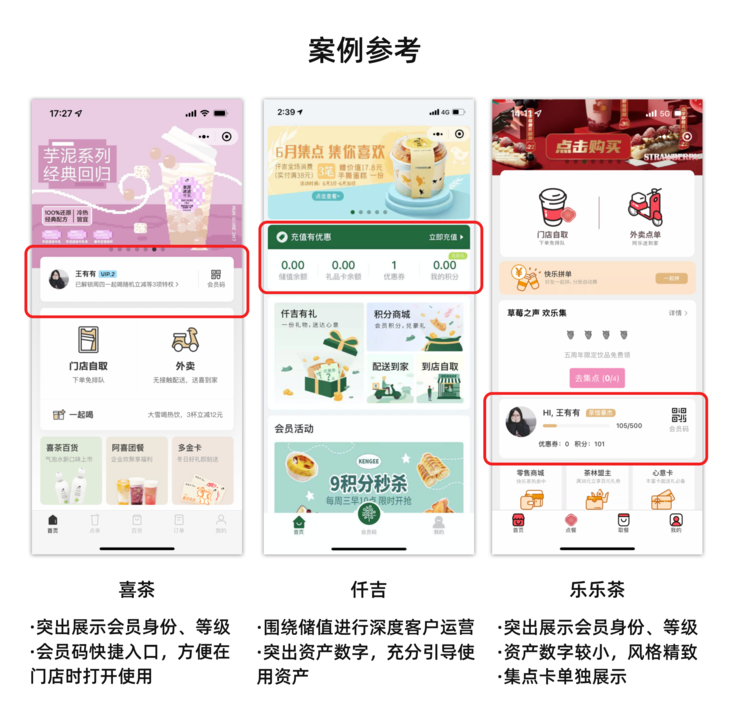
我们总结了5种差异较大的配置方案,可供参考:

配置要点:
●选择模板一
●仅开启微信头像、会员码,任意配置一项资产,例如:积分、优惠券
●突出客户、会员身份,并提供便捷的会员码打开入口
●适用于只重点运营一种工具的情况

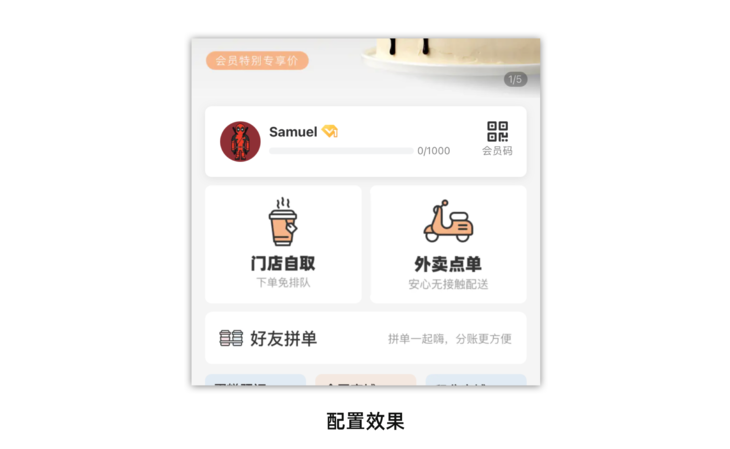
配置要点:
●选择模板二
●仅开启微信头像、会员码,不开启资产配置
●突出客户、会员身份,并提供便捷的会员码打开入口
●弱化客户资产,适用于没有重点运营工具的情况;或者新店开业,会员资产积累较少

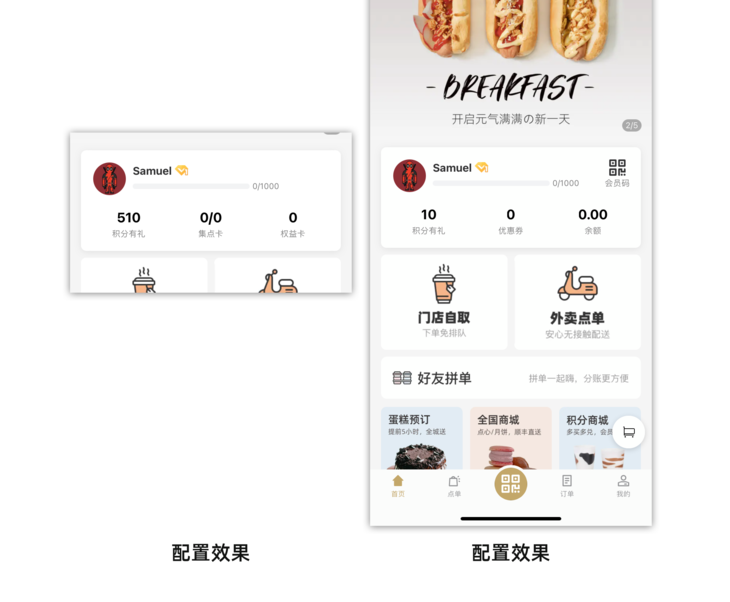
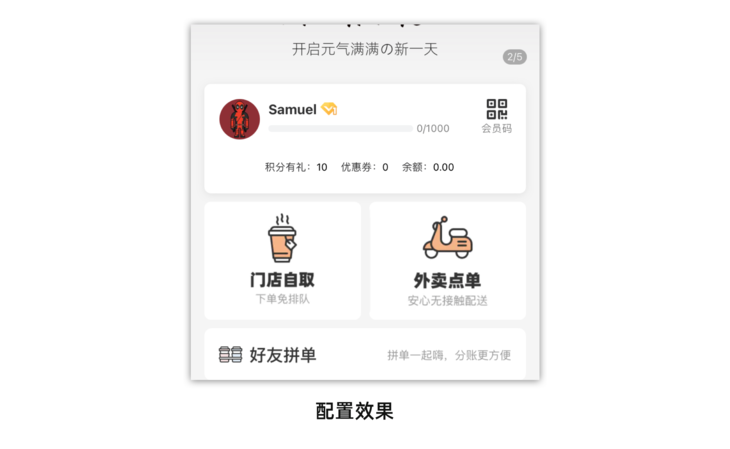
配置要点:
●选择模板二
●图一:开启微信头像,开启积分、集点卡、优惠券(或权益卡)资产(适合茶饮类商家)
●图二:开启微信头像、会员码,开启积分、优惠券、余额资产(适合烘焙类商家)
●资产排列设置为纵向,突出显示资产数字,引导点击、使用资产

配置要点:
●选择模板二
●开启微信头像、会员码,开启积分、优惠券、余额资产
●资产排列设置为横向,突出显示客户、会员身份,整体风格精致

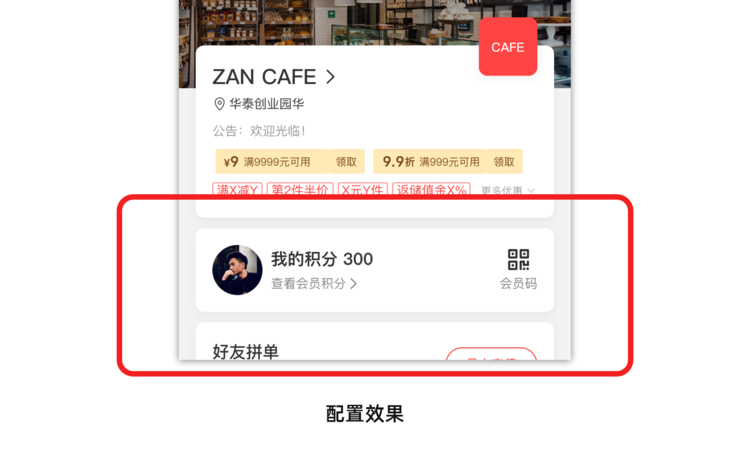
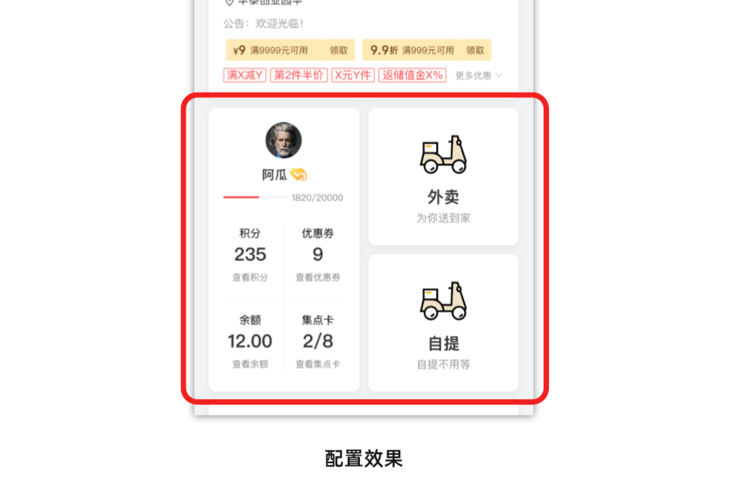
配置要点:
●选择模板三
●开启积分、优惠券、余额、集点卡4种资产
●右侧配置主营业务入口(图中为24小时在线货架的自提和外卖入口)
●资产排列和点单卡片为一体,突出最核心的顾客视线焦点,整体看起来更协调统一。适合有较多种运营工具的情况。
备注:
以上配置方式仅为参考,商家可以根据自己的运营策略和店铺风格,进行个性化设置
推荐经营方案


{{item.summary}}

{{item.description}}