列表页结构化信息设计阐述
列表页是中后台系统的主要构成之一,而其中列表项的设计直接影响该页面的认知和使用效率,所以做好结构化信息的设计展示就显得尤为重要,通常来说,它可以分为以下几个步骤。
整理
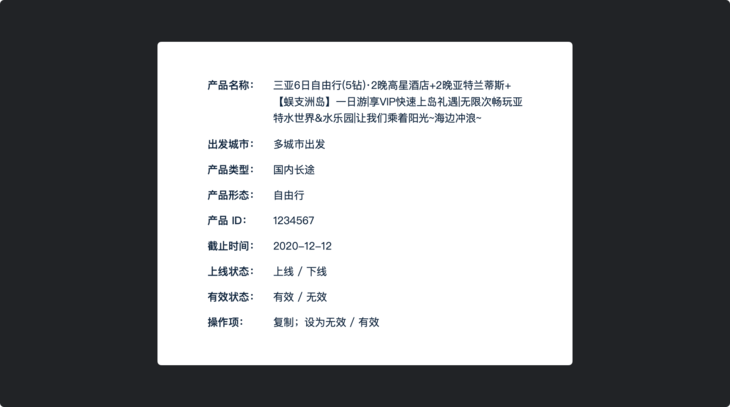
一个完整的信息对象往往由很多数据组成,我们第一步要做的是把信息按键值对的形式整理,这个过程可能会剔除掉一些冗余的信息,也会对一些信息进行合并,最终,得到一个“目标信息对象”,如下图(以某旅游产品为例):
解构
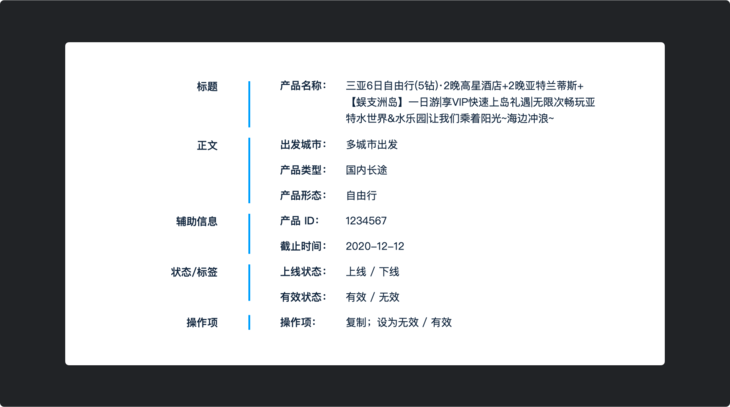
拿到“目标信息对象”后,我们会将键值对按客观属性定义为标题、正文、辅助信息、标签/状态、操作项几类,因为这是最通用的结构化信息的构成模型,同时也在我们的设计规范边界之内。这个过程称为解构,解构后得到如下内容:
分析(再定义)
解构的过程是按客观属性将信息分类,但最终的产品界面需要兼顾视觉的和谐,所以我们需要通过分析和再定义,按“展示属性”重新定义信息归属。比如上述案例中的产品名称过长,如果按照设计规范的定义使用标题样式,那么这个字段的信息在视觉上就会特别的“强”,作为列表页来说就不够和谐。所以我们需要重新定义,这里我们使用“降级”的方式,将原标题定义为正文类,将原正文定义为辅助信息和标签,调整后如下:
“降级”调整会让信息更为聚焦,同时也会带来的另一个好处是,我们可以节省一种视觉样式,以应对未来更多的信息扩展可能。
重组
当完成了最终的信息分类定义,接下去就是把解构后的信息块重组为一个整体,这个步骤需要我们按照信息体量和层级合理的选择展示载体(表格、列表、卡片),中间过程更多的是视觉的排版和调整,然后以一种最和谐高效的方式展示出来。
写在最后
经过以上几个步骤,基本上我们就可以完成一个列表页面的结构化信息设计,当然它并不是一个严格的流程,而是在设计规范框架内的一种信息梳理方式,面对不同的对象,也可能会有流程上的一些调整,实际应用过程中还需要设计师灵活的去把控。
推荐经营方案


{{item.summary}}

{{item.description}}